RTL website design and development - mistakes & best practices

When designing their digital customer experiences, including websites and applications, companies typically default to the most common language, which is why international organisations almost always feature English as the language of choice on their default global page. However, an effective customer engagement strategy includes the localisation of content so that they can reach consumers all over the world in their local languages.
So, while English remains the primary language of business, Right-to-Left (RTL) languages have risen in importance when it comes to creating regional versions of websites and applications. With hundreds of millions of speakers around the globe, they represent an important consideration for any organisation looking to access this pool of potential customers.
As a result, you’ll need to know how to localise your website or application if your business wants to effectively tap into this group. In this article, we’ll walk you through the various design elements and challenges that you’ll need to keep in mind when adapting an online experience based on a Left-to-Right (LTR) language to an RTL format.
RTL website basics
So what is RTL and what does it mean for website or application design?

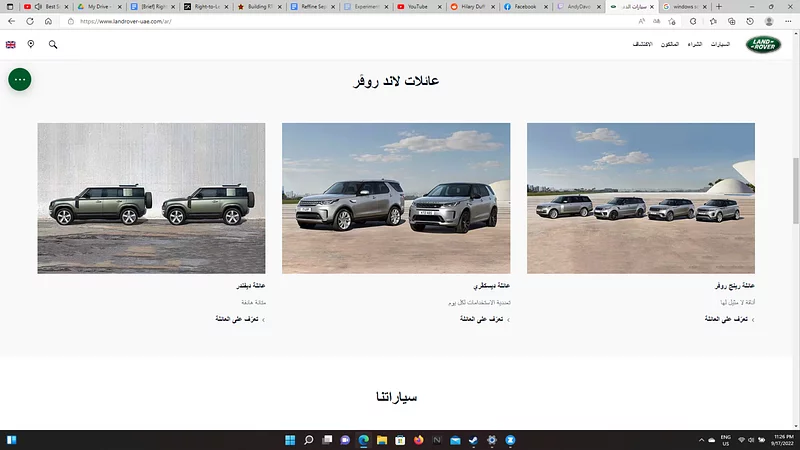
Source: Land Rover’s UAE website
Starting with the obvious, an RTL website is based on a language written right to left, as opposed to English, which is read left to right. While this might make it seem as though you simply need to translate and mirror a page to successfully localise your digital experience, there’s a great deal more to consider with RTL design.
When localising for a language such as Arabic, you’ll need to factor in a number of differences, such as text length, font size, and image visibility, that will fundamentally change the way your website is formatted. This means going beyond simply reversing your existing LTR design.
The importance of RTL localisation
While English remains the most prominent mode of business communication, RTL languages have been on the rise. How many languages are written from right to left? 12. And what languages are read right to left? Arabic, Aramaic, Azeri, Divehi, Fula, Hebrew, Kurdish, N’Ko, Persian, Rohingya, Syriac, and Urdu. Of these, Arabic is the most common. In fact, it is one of the most widely-spoken around the world.
As of today, there are more than 600 million native speakers of these languages. In line with this growth, it has become substantially more common for businesses to deliver RTL support, which has led to customers assuming that such an option will be available.
So, without localising your website in this way, you’re not only risking missing out on millions of potential customers, but also failing to live up to consumer expectations, thereby compounding your challenges.
Things to keep in mind before getting started with RTL websites
Now that we’ve defined RTL websites and established their importance to your business, we naturally come to the next question: what is RTL design and how does it differ from LTR design?
We’ll get into specific elements of design in a bit. First, we need to cover some general practices to consider when you’re approaching RTL web or application development.
Whenever you’re considering a Right-to-Left script, always start by thinking from the right. For example, consider how you would read an Arabic magazine. It opens in the opposite direction from a similar English publication. When applying this to a website, remember to mirror most of your digital UI.
However, this is not a universal rule. Some legacy UI elements are so ubiquitous that they remain consistent across both RTL and LTR language-speaking countries. Prompts such as a play button or number pads should remain in their traditional alignment.

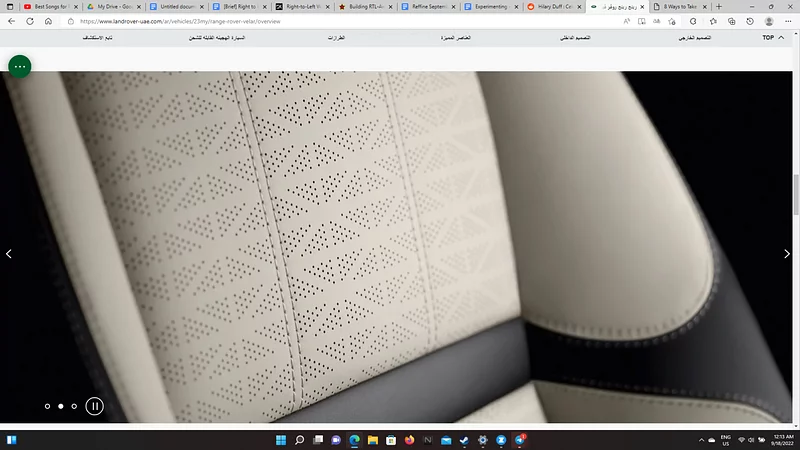
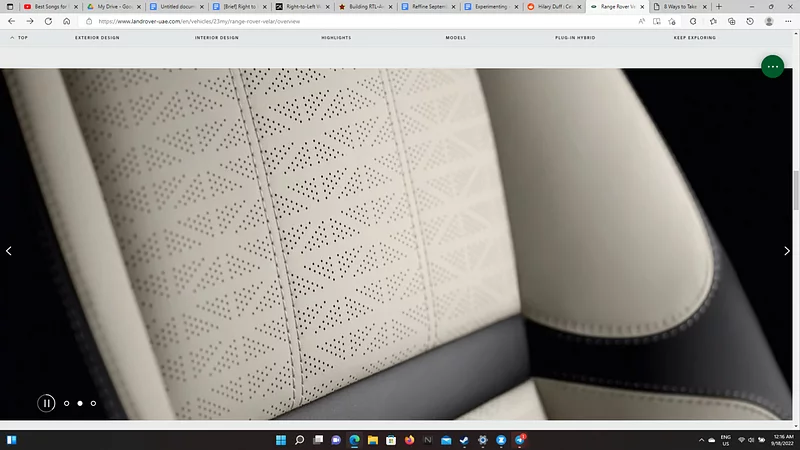
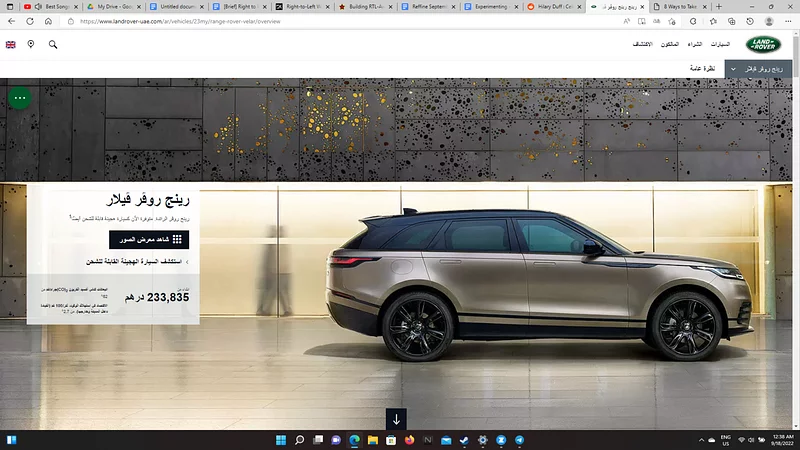
Source: An example of scrolling images from Land Rover’s website in English
While the Pause and scroll buttons are mirrored, they maintain their general position

Source: An example of scrolling images from Land Rover’s website in Arabic
Similarly, when considering how your interface will be used, don’t forget that mirroring a page does not mean mirroring the physical experience. Most of your audience anywhere in the world will still be right-handed, so any interactive elements, such as a scrollbar, should remain on the right-hand side of your RTL layout.
Common challenges with RTL design
Before getting into the technical details of localisation, it’s important to understand the basic layout-related challenges that you’ll face when developing a website or application for an RTL language-speaking audience. These are concepts that you’ll need to factor throughout the design process and on every single page.
We’ve made a video to explain some of the most common and important challenges you’ll need to consider. Think of it as the foundation for your localisation.
Arranging critical RTL website components
Although different websites can and should diverge substantially from each other, developers always follow certain universal design rules that apply regardless of the stated audience or goal. This is just as true for an RTL html as it would be for LTR pages, so make sure you know and apply these essential format elements during the localisation process.
Header
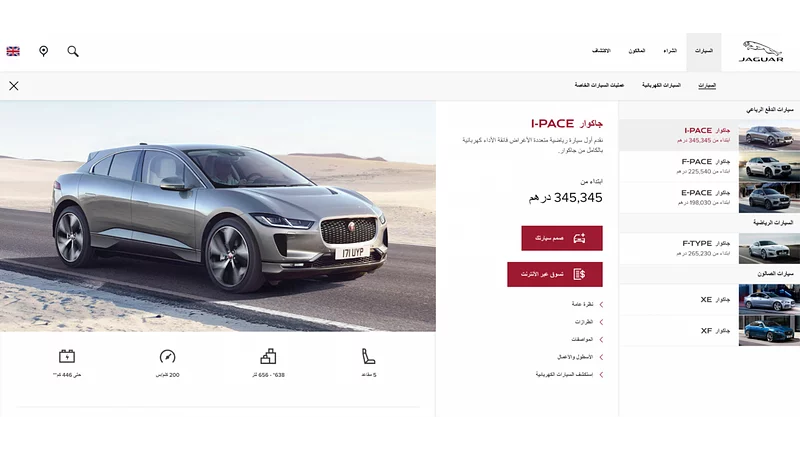
Think about how the menu at the top of a typical English web page works. Every element is arranged from left to right, including the drop down options. An RTL-localised website requires the same consistency. Rather than shifting everything over to the right-hand side of the page, you need to mirror the options so that they follow your intended flow of information, but also ensure that drop down menus open in the appropriate direction to maintain the right-to-left format. Consider the comparison of the English and Arabic version of the Jaguar page below.


Source: The United Arab Emirates Jaguar page in English
Primary content
Obviously, you need to put a lot of thought into the formatting of your body text and other critical information. Rather than just mirroring the page, keep in mind that the typography and visuals may need to change as details such as the length of words or the visibility of your imagery might change. We’ll cover more detail on this topic later.
Horizontal sidebars
Many websites use a horizontal scrollable bar that displays products or related content in order to maximise engagement with users. But as with the header and core content, you’ll need to ensure that the functionality of this element reflects the overall direction of your pages. So, on an RTL web page, your horizontal sidebar should move from right to left, with new options entering from the left-hand side following a user’s click.
Footer
Thankfully, the bottom of your page should represent a simpler change. While you need to consider the changes to typography just like with your primary content, you should only need to mirror the footer after formatting the text appropriately.
Adjusting your layout for a RTL website
That brings us to the practical ways that RTL web design differs from LTR layouts. Remember that localisation doesn’t just mean translation and flipping the page. You have to keep in mind how the transition will affect typography, numbers, icons, and images.
Typography
Right-to-left script is not a one-to-one match for its LTR counterparts. For example, if you’re setting up an Arabic website, many words will be shorter once translated from English, meaning that you’ll need to carefully consider your choice of font style and size in order to maintain readability. Additionally, you should almost always avoid bolded text while italics are simply not used in some languages, as is the case with Arabic. Finally, although the abbreviation of dates is a common trend in English, the same cannot be said for RTL languages.
Numbers
Numbers experience a number of regional differences in RTL language-speaking countries. Many use Western Arabic numerals, which are then read and formatted in the same way as LTR websites and applications. Other nations predominately utilise Eastern Arabic numerals while others even use a mixture. So, when localising your digital experience, take the local numeric customs of your target audience into consideration.
Typically, numbers are not mirrored and instead are still written left to right. However, there are more complex cases. For example, in the automotive industry, many car models include digits in their names. This means that while the text is mirrored, the numbers are still read in the original direction. Handling both of these elements on the same line presents a unique challenge.
Icons
Like with numbers, icons follow unique rules. Unlike numbers, these are determined more by the intended purpose of the specific element rather than regional differences.
Remember how certain legacy UI designs remain consistent regardless of the local language? This applies to symmetrical icons, which have universally accepted positions and should remain where expected rather than flipping them in line with the text.
However, icons that provide directional details or depict either movement or text direction should undergo mirroring to make sense on your new page. And make sure to consider the regional messaging of certain icons. For example, while a piggy bank might appropriately signify wealth generation on an English website, it might not suit RTL digital design in the same way.
Imagery
Similar to the text of a localised web page, it might seem that you can just maintain or mirror the images of the LTR version. However, visuals offer their own complexity.
As the length of your text changes during the translation process, it will naturally alter the positioning and visibility of the desired images. Moreover, some visuals that work for LTR language-speaking countries will not achieve the same effect when applied on an RTL website or application. As a result, choosing unique imagery for your RTL-localised version of a website or application almost always represents the best course of action.
What should and should not be mirrored on an RTL website
As we’ve pointed out multiple times, you shouldn’t mirror every part of your website or application when providing RTL language support. Knowing what needs to be aligned with a RTL design is essential to localising correctly and often changes from one element to the next.
Let’s start with your brand logo. While this frequently appears in the upper left-hand corner of an LTR website, you need to place it on the opposite side to match the layout of your RTL format. The same goes for any menu or navigation buttons that enable your audience to navigate through the site as well as any headings or icons related to specific fields in a form.

Source: Land Rover’s brand has moved over to the right-hand side of the page
Other elements that must be mirrored include breadcrumbs involved in a complex website structure, calendars (make sure that Monday appears on the left rather than the right), tables, and browser scrollbars.
Meanwhile, video and audio players offer a great example of elements that should not undergo mirroring. These prompts represent directions for the video rather than its progress as well as pieces of legacy UI that remain universal.
However, not everything has a hard and fast rule when it comes to mirroring. Dates can appear in a variety of ways dependent on the country in which the website is viewed. As such, you should determine the specific formats needed for your intended audience before making a formatting decision on this topic.
Handling forms on localised sites
We’ve spent a lot of time covering different components and format challenges that your business will need to address when localising your website in an RTL language. However, there are more technical details that you also have to consider. Primary among these are inputs and outputs for forms.
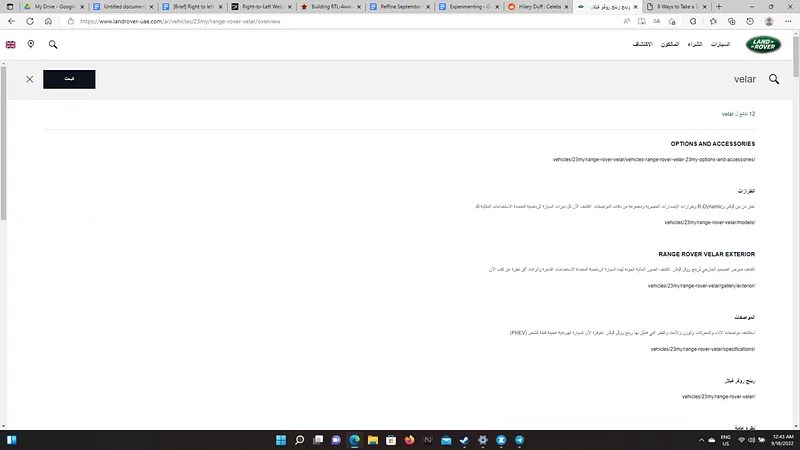
Imagine a search function on a site that features a mixture of products, some of which are named in English and others in Arabic. How does the interface handle the potential mixture of inputs and outputs? If you don’t take this into account, users could have awkward experiences attempting to find what they’re looking for, as words end up out of order or RTL inputs are searched for as though they have been written in an LTR format and vice versa.

Source: The result of an English language search on Land Rover’s UAE website in Arabic
There are a variety of potential programming techniques that can be used to address this issue, from setting your website up to determine the direction of text dynamically to allowing your users to set the direction with keystrokes. Choose whatever is best for your business and implement it in order to provide your users with a smooth experience.
Learning from frequently-made mistakes when introducing RTL design
There are many potential stumbling blocks when localising the page from an LTR to RTL language. Fortunately, you’re not the first person or business to face this particular challenge, meaning that we can look to existing RTL design examples to provide some key lessons on common issues and how to deal with them.
Letter-spacing
While letter-spacing is common when dealing with English, the same effect applied to the RTL Arabic language results in odd gaps between different words. With languages that need to look connected, make sure not to apply the same formatting techniques as more separated languages.
Text transparency
When you find yourself altering the translucency of your text, the effects are not always identical across different languages. For example, this can result in discoloration in Arabic and requires you to set the colour without RGBa or opacity.
Changes in word size
As we’ve stated already, the length of your text is almost certain to change when translating from an LTR to RTL language. While it’s one thing to adjust the format of the body text, you also have to consider the way this affects buttons and navigation bars. Be cognizant of this potential difference so that you can make any alterations as needed.
Text truncation
Again because of differing word length, pages containing a mixture of languages can lead to uneven truncations of text samples. Have your developers program the website to automatically identify proper end points for your excerpts to avoid this issue.
Incorrect font style choices
Once you’ve translated your text, don’t make the mistake of simply defaulting to the standard font selection provided by your CMS platform. Instead, pick your font based on the readability needs of your web page and the text itself.
Non-standard numeric styles
Recall that some countries use multiple numerical systems. For example, in Arabic countries, both Hindi and Arabic numbers can be used. It’s essential that you choose only one of these systems and stick to it. The decision should be based on the audience you hope to reach.
Reach a new audience
RTL languages obviously present a tricky localisation challenge for any organisation used to thinking from left to right. However, remember that by doing so, you can reach hundreds of millions of potential customers and that you don’t have to do this alone.
At Reffine, we’re here to help! If you have any questions or want to learn more about RTL localisation and formats, you can connect with us to make sure that this process goes smoothly.

 English
English
 한국어
한국어
