Other aspects to consider
I've compiled some additional points and differentiations that I believe are important for a comprehensive discussion of loading speed. This way, we can gain a better understanding of the multifaceted nature of website performance and its impact on the user experience and business outcomes. These aspects include:
B2B vs. B2C
Mobile Website Speed
Impact in different industries
B2B and B2C differences
I covered a lot of Business to Consumer (B2C) case studies, and it seemed logical to assume that Business to Business (B2B) organizations would be less affected. After all, B2B decision-making processes tend to be more protracted, so the significance of a few extra seconds of loading time might not seem like a big deal. When I initially researched this topic, I held this view.
And I was mistaken.
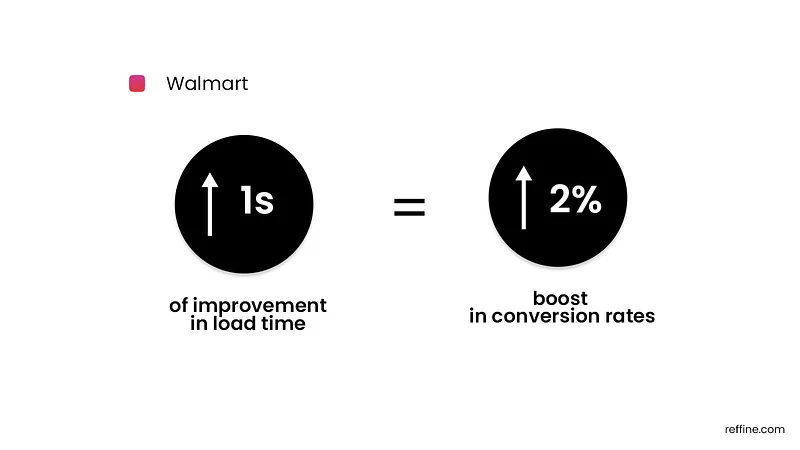
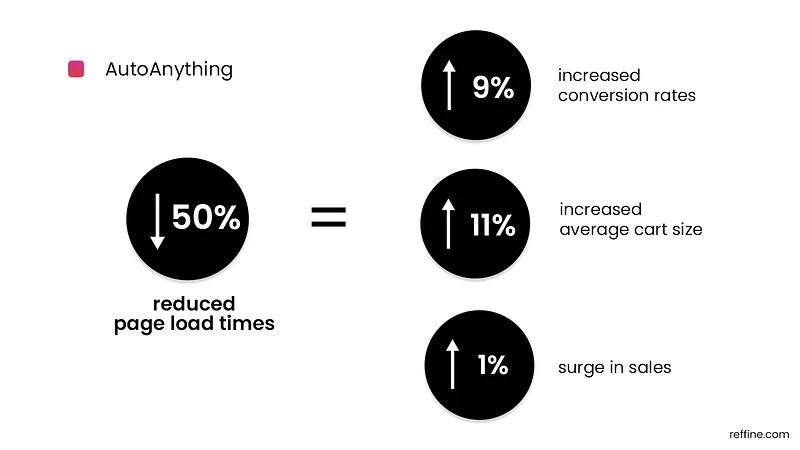
The impact of website speed on B2B is as significant as B2C, according to Potent's research. Their methodology involved a comprehensive analysis of over 100 million page views over a 30-day period, encompassing measurements of page load speeds in 5.6 million sessions across various websites. Out of these websites, six were dedicated to B2C e-commerce while the remaining 14 were focused on B2B lead generation. These websites spanned a wide spectrum ranging from nationally recognized travel brands to smaller, specialized software-as-a-service companies. The findings concerning B2B websites are particularly striking:
The connection between site loading speed and conversion rates is remarkable. Websites that load within 1 second achieve a conversion rate three times higher than those that take 5 seconds to load.
The disparity becomes even more evident when comparing fast-loading sites to slower ones. A website with a 1-second loading time boasts a conversion rate five times higher than one requiring 10 seconds to load.
Mobile vs. computer website speed
When envisioning a website, my mind conjures up the image of a computer screen rather than a mobile device. This inclination is shared by many marketers.
A lot has been said about the "year of mobile," and it arrived at some point, but it's unclear exactly when, and the Rubicon has already been crossed. Today, mobile dominates, with some websites seeing as much as 70-90% of their traffic coming from mobile devices. We must remember that mobile phones are usually less powerful, and we often use them on the go. Therefore, the speed of the website becomes even more crucial, says Przemyslaw Marciniak, E-commerce Expert, Casbeg.
Despite the fact that more and more people use mobile devices to browse websites, most marketers still optimize their sites only for computers. Consequently, many mobile websites are burdened with high-resolution (or “heavy”) and hidden images, which further slow down loading times.
Additionally, mobile devices often rely on cellular networks, which can have slower speeds and less reliable connections compared to wired broadband connections. While responsive design aims to make websites work well on both desktop and mobile, it can sometimes result in more complex code and larger file sizes for phones and tables, leading to longer loading times. All in all, mobile faces a tougher starting point. And when combined with the fact that it's often overlooked, the consequences for a company can be painful.
And yet, even a slight enhancement in mobile speed can yield favorable business outcomes for brands.
Deloitte researchers conducted an analysis of mobile site data from 37 brands spanning the retail, travel, luxury, and lead generation sectors across Europe and the United States over a four-week period. The findings indicate that even a minuscule 0.1-second alteration in loading time can make have major impact on every facet of the user journey, ultimately leading to better conversion rates.
Specifically, the study revealed that for retail websites, a 0.1-second improvement resulted in an 8% increase in conversions, while travel websites saw a remarkable 10% boost on average. Furthermore, with this modest 0.1-second enhancement in site speed, retail consumers displayed nearly a 10% increase in spending. In addition, user engagement surged in terms of lead generation and luxury segments, uwith page views soaring by 7% and 8%, respectively.
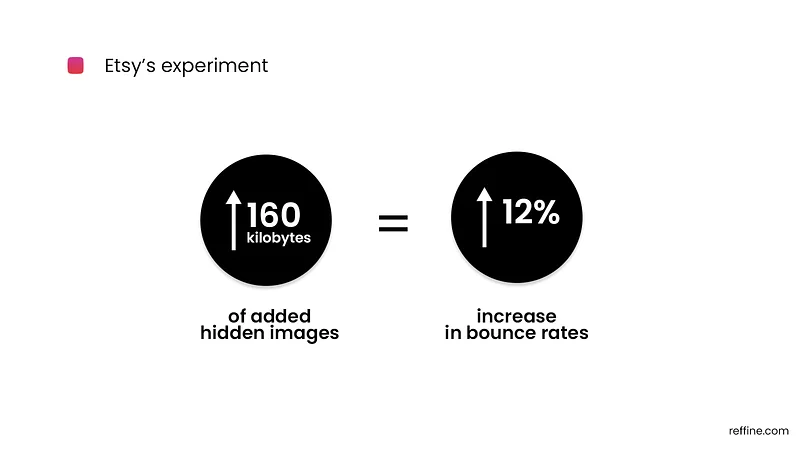
Etsy also conducted an experiment:
We ran this experiment on mobile web where we added 160 kilobytes of hidden images, meaning the user saw nothing different. We just dumped a bunch of hidden images onto the page and increased page weight by 160 kilobytes. It triggered a 12% increase in bounce rate. Insane. Twelve percent is a lot of percent, said Lara Hogan, Senior Engineering Manager, Etsy.


 English
English
 한국어
한국어